Провеврить существование HTTP-Клиент или Xpath разница ?
-
Провеврить существование HTTP-Клиент или Xpath
Как разница между этими функциями ?
-
@freeliman
Проверить существование - действие которое проверяет есть ли элемент на странице в браузере.
HTTP-Клиент - код, который общается с сервером по протоколу хттп. Это более быстрее, но при этом javascript не выполняется, такие запросы легче обнаружить и труднее писать.
Xpath - это удобный метод для поиска элемента на странице. В отличие от регулярок, которые подходят для любого текста, xpath заточен именно под xml/html. Может использоваться как при работе с хттп клиентом, так и с браузером.
-
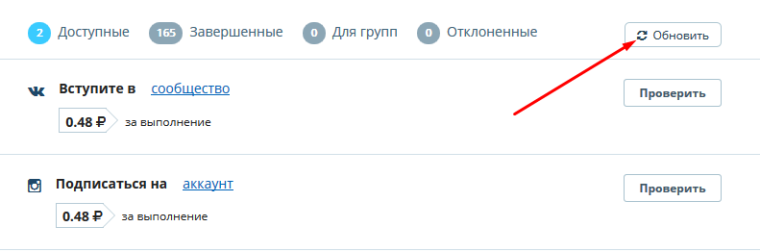
К примеру у меня есть на кнопке 2 овальные стрелочки. Когда они крутятся, её MATCH код становится таким <i class="fa fa-refresh rotating"></i>
А когда они не крутятся таким <i class="fa fa-refresh"></i>
Иногда сервер перегружен и кнопка зависает. И чтобы она отвисла, надо перезагрузить страницу.
Если я ставлю определить по CSS то ничего не происходит, у них один и тот же класс.
А если по MATCH то он не определяет. НЕ различает в общем.А различие есть только в этих двух вещах. И больше нигде

-
@freeliman match это часть текста или разметки, которая должна быть в элементе, ее задаете вы сами.
-
Так как проверить зависла ли кнопка или нет ? Если крутится значит у стрелочек код <i class="fa fa-refresh rotating"></i> Если нет <i class="fa fa-refresh"></i>
Вот это я делаю вроде теста на БАГ, если кнопка зависла, БАС запускает функцию диагностики. Если нет, работает в дальше.
Как мне различить если CSS то у них одинаковые ?
-
@freeliman Используйте действие "Получить Код Элемента" с селектором по css
.fa-refreshу вас будет такой<i class="fa fa-refresh rotating"></i>или такой
<i class="fa fa-refresh"></i>После этого проверяете, есть ли текст rotating в перменной
-
А можно показать пример как это сделать?
Получить код элемента [[REFRESH_BAG]] с селектором по css .fa-refreshА дальше что ?
-
Еще можно просто искать .rotating на странице.
Действие "Проверить Существование" селектор .rotating
В переменной то, что вы просили
-
Мне любой вариант подойдёт, хотя первый сложней и более интересный, хотел бы научиться этому трюку
-
Кажись второй вариант сработал =)

